목록분류 전체보기 (189)
안선생의 개발 블로그
 [UE5 AI] Simple Parallel
[UE5 AI] Simple Parallel
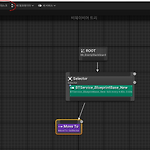
Simple Parallel? 노드가 두개가 보임 동시에 두가지 일을 한다. 왼쪽은 Task, 오른쪽은 기본 노드 즉 Task를 하면서 다른일을 동시에 가능하다. 테스트 먼저 Task하나 만들어줌 blackboard key selector로 백터값은 설정해준다. Task를 하나 더 만들어줌 간단하게 그냥 Hello출력 Task 트리 구조 시퀀스 성공하면 다음으로 넘어감 첫번쨰 Task 블랙보드 Vector값을 설정하는 Task Simple Parllel은 동시에 두가지 한다 했으니 Move To하면 Hello를 출력하고 0.5초 뒤에 Hello를 Move To가 끝날때까지 반복된다. 즉 SImple Parallel는 한가지 Task를 수행(성공)할때까지 다른 행동을 할 수 있는 컴포즈이다!.
 [UE5 AI] AI - BlackBoard
[UE5 AI] AI - BlackBoard
블랙보드란? 상태 및 정보 저장: 블랙보드는 게임 세계에서 AI의 상태 및 정보를 저장하는 데이터 구조입니다. 예를 들어, AI 캐릭터의 위치, 플레이어와의 거리, 현재 상태 등을 저장할 수 있습니다. BehaviorTree가 알아야하는 정보들이라고 생각하면된다. 블랙보드가 왜 필요한가? AI가 Sensing을 통해 오브젝트를 찾아서 오브젝트 위치로 움직인다 치자. 근데 갑자기 Sensing이 오브젝트를 다른애를 찾았다 치면 Sensing은 BehaviorTree에 알려주고 BehaviorTree는 오브젝트를 변경해줘야한다. 하지만 BehaviorTree는 계속 루프돌고 있으므로 바쁘다. Sensing도 계속 찾고 있으므로 바쁘다. 그리고 BehaviorTree는 값이 필요할때마 갖고있는 클래스를 계속 ..
 [UE5 AI] AI Behavior Tree - Task, 셀렉터(Selector),시퀀스(Sequence)
[UE5 AI] AI Behavior Tree - Task, 셀렉터(Selector),시퀀스(Sequence)
태스크(Task) 노드에 대한 레퍼런스 페이지입니다. 태스크는 AI를 이동하거나 블랙보드 값을 조정하는 등 각종 '작업'을 수행하는 노드입니다. 태스크에는 데코레이터(Decorators) 또는 서비스(Services)를 어태치할 수 있습니다. 새태스크를 한번 만들어봅시다. Event Receive Execute AI를 호출해줍니다 이름에서도 알 수 있는데 이함수는 실행되면 호출되는 함수입니다. 노드를 아래와같이 해봅니다. 위에 보면 숫자가있는데 실행 순서 순서는 왼쪽에서 오른쪽, 그다음 위에서 아래이다. 아래있어도 왼쪽에 있으면 아래있는게 먼저 실행 즉 왼쪽부터 실행되므로 잘 보자 이제 테스크를 가보면 아까 만든 테스크가 있음 이 테스크는 프린트 Hello를 출력함 예상되는 실행은 Hello실행하고 5초..
 [UE5 AI] AI Setup
[UE5 AI] AI Setup
구조는 AIController는 Enemy를 제어하고, Behavior Tree는 적 캐릭터의 행동 패턴을 정의하며, Blackboard는 Behavior Tree에서 사용되는 데이터를 저장하고 공유합니다. Enemy 캐릭터 클래스를 만들고 PossessBy함수와 , BehaviorTree , AIController를 멤버 변수를 선언해줍니다. 캐릭터마다 갖는 BehaviorTree가 다를 수 있기 때문에 캐릭터에서 BehaviorTree선언해줬습니다. cpp PossessedBy는 폰이 컨트롤러에 빙의되면 컨트롤러를 반환합니다. Cast해서 컨트롤러 가져온다음에 RunBehaviorTree를 통해 실행시켜줍니다. RunBehaviorTree는 비헤어트리를 실행하기 위해 반드시 해줘야 합니다. RunBe..
 [UE5 멀티플레이 게임 만들기] 13. 상점만들기 UI - 아이템 슬롯
[UE5 멀티플레이 게임 만들기] 13. 상점만들기 UI - 아이템 슬롯
이번에는 상점을 만들 거예요. 상점을 만들면 인벤토리가 필요한데 인벤토리는 유데미에 있는 강의를 참고했어요 https://www.udemy.com/course/unreal-engine-5-ui-design-advance-inventory-system-with-ue5/ 위에 링크에 있는 강의를 보고 제 스타일로 C++로 바꾸고 멀티플레이에서 가능하게 했습니다. 그래도 강의 기반으로 한 거라 여기에 올리기는 그래서 상점으로 넘어갈게요. 인벤토리는 이미 구현한 상태입니다! 자 먼저 상점 UI부터 할게요. 아이템 슬롯을 만들 거예요. 사용자 위젯을 만들어줄게요. 사이즈 박스를 추가해 줄게요. 디자니어 스크린으로 바꿔주고 사이즈를 위와 같이 바꿔줄게요. 그다음 버튼을 추가해 줄게요. 그다음 위와 같이 설정해 줄게..
 [UE5 멀티플레이 게임 만들기] 12. 화면에 스킬이미지 띄우기
[UE5 멀티플레이 게임 만들기] 12. 화면에 스킬이미지 띄우기
저번에는 데이터 에셋을 만들었고 이 데이터 에셋 기반으로 스킬 정보를 화면에 띄우려고 해요. 그러면 위젯에 이미지를 바꿔야겠죠. 위젯은 모두 WidgetController에 의존하니 \ WidgetController 를 작성해 줄게요 // Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h" #include "UObject/NoExportTypes.h" #include "JHWidgetController.generated.h" class USkillInfo; class USkillComponent; USTRUCT(BlueprintType) struct FW..
 [UE5 멀티플레이 게임 만들기] 11. Skill DataAsset
[UE5 멀티플레이 게임 만들기] 11. Skill DataAsset
자 이번에는 DataAsset을 이용하여 스킬정보를 관리해 보려고 해요. DataAsset은 주로 데이터의 관리와 재사용성을 향상시키기 위해 사용해요. DataAsset을 이용하면 나중에 보기도 편하고 관리하기도 편하기때문에 데이터에셋으로 관리할게요. 먼저 데이터에셋 클래스를 만들어볼게요 DataAsset클릭 후 다음 생성 해줄게요. 그리고 헤더파일에 아래와 같이 작성해 줄게요 // Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h" #include "Engine/DataAsset.h" #include "SkillIInfoEnum.h" #include "..
 [UE5 멀티플레이 게임 만들기] 10.HUD 만들기,WidgetController
[UE5 멀티플레이 게임 만들기] 10.HUD 만들기,WidgetController
이번에는 저번에 만든 스킬창을 화면에 보이게 할 거예요 그럼 먼저 HUD클래스를 추가해 줄게요. HUD는 클라이언트만 갖고 있답니다. 클래스를 만들어줄게요 생성해 주시고 이제 HUD클래스에 Widget을 만들고 Addtoviewport 하면 돼요 하지만 위젯은 의존성을 하나만 갖고 있었으면 좋겠어요 그래서 위젯이 의존하는 WidgetController를 하나 만들어줄라고 해요. 위젯은 앞으로 만들면 여러 개를 만들 텐데 그 위젯이 필요할 때마다 캐릭터 클래스 의존하고 스킬 의존하고 위젯마다 의존하고 있으면 나중에 유지보수가 정말 힘들어지기 때문에 위젯은 기능들을 모아둔 클래스인 WidgetController를 따로 만들어서 관리하려고 합니다. 이렇게 하면 만약에 캐릭터 클래스에서 코드가 변경되면 캐릭터 ..
 [UE5 멀티플레이 게임 만들기] 9.HUD SKillOverlay
[UE5 멀티플레이 게임 만들기] 9.HUD SKillOverlay
이번에는 저번에 만든 스킬슬롯을 스킬오버레이를 만들어서 배치해 줄게요 위젯 블루프린트를 먼저 만들어줄게요 만들고 나서 Custom으로 바꿔줄게요 너비는 580 높이는 135로 해줄게요 그런 다음에 overlay추가해 줄게요 그러면 오버레이 크기가 아래와 같이 바뀌는 거를 알 수 있어요. 저희가 만든 스킬을 8개니깐 세로박스를 추가해 줄게요 세로박스는 위에서 아래로 쌓여요 아래와 같이 설정해 줄게요 그런 다음에 세로박스를 부무로 가로박스 두 개를 추가해 볼게요 가로박스를 둘 다 가로 세로 채워주시고 채우기를 클릭해 주시면 정확한 비율로 2개가 나눠 저요. 그럼 여기에 스킬 슬롯을 추가해 볼게요 채우기를 누르시고 0.25로 할게요 그렇게 4개를 추가해 줄게요 4개를 만들면 위에 스킬 4개가 채워진 거를 볼 ..
 [UE5 멀티플레이 게임 만들기] 8. HUD-Skill Slot만들기
[UE5 멀티플레이 게임 만들기] 8. HUD-Skill Slot만들기
이어서 스킬 위젯과 포션위젯을 만들어볼게요 먼저 스킬 슬롯부터 만들어볼게요. 위젯 블루프린트를 생성해줄게요. 그럼 다음에 사이즈 박스를 추가해줄게요 크기는 70X70으로 해주고 화면은 디자이너 스크린으로 해줄게요 그위에 작업할거기 떄문에 오버레이 먼저 추가해줄게요. 그런 다음에 보더를 추가해줄게요. 배경으로 쓸 생각이에요 알파를 줘서 약간 투명하게 해줬어요! 그런다음에 위에 이미지를 추가해볼게요 이미지는 스킬에 따라 바껴야하니깐 이름을 바꾸고 변수 여부 체크해줄게요. 그런다음에 밋밋한관계로 테두리도 추가해줄게요 border 추가해줄게요 일단 이미지를 가리고 아래와 같이 설정해주시면 이런 테두리가 생겨요 자 이제 마지막으로 TEXT만 추가해줄게요 텍스트를 추가하고 가로를 가운데 세로를 하단으로 하고 크기를..

