이번에는 상점을 만들 거예요.
상점을 만들면 인벤토리가 필요한데 인벤토리는 유데미에 있는 강의를 참고했어요
https://www.udemy.com/course/unreal-engine-5-ui-design-advance-inventory-system-with-ue5/
위에 링크에 있는 강의를 보고 제 스타일로 C++로 바꾸고 멀티플레이에서 가능하게 했습니다.
그래도 강의 기반으로 한 거라 여기에 올리기는 그래서
상점으로 넘어갈게요. 인벤토리는 이미 구현한 상태입니다!
자 먼저 상점 UI부터 할게요.
아이템 슬롯을 만들 거예요.

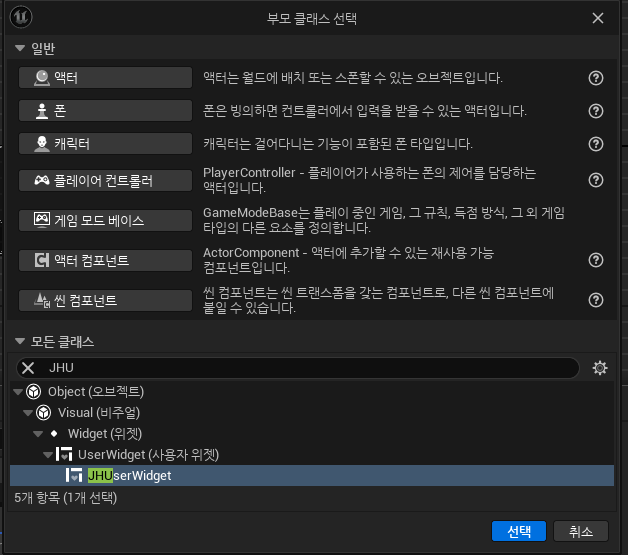
사용자 위젯을 만들어줄게요.

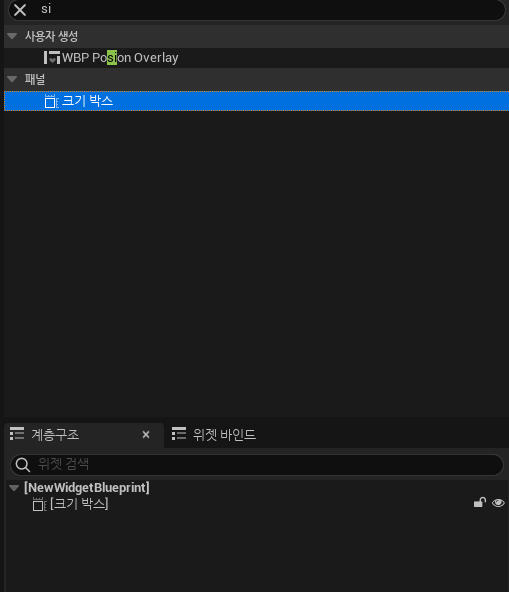
사이즈 박스를 추가해 줄게요.
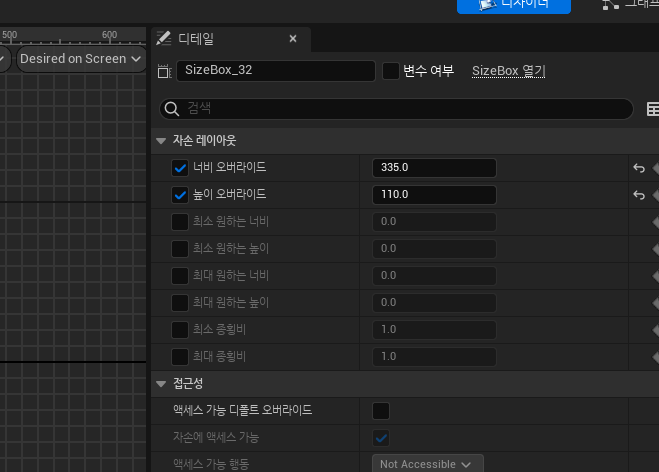
디자니어 스크린으로 바꿔주고

사이즈를 위와 같이 바꿔줄게요.
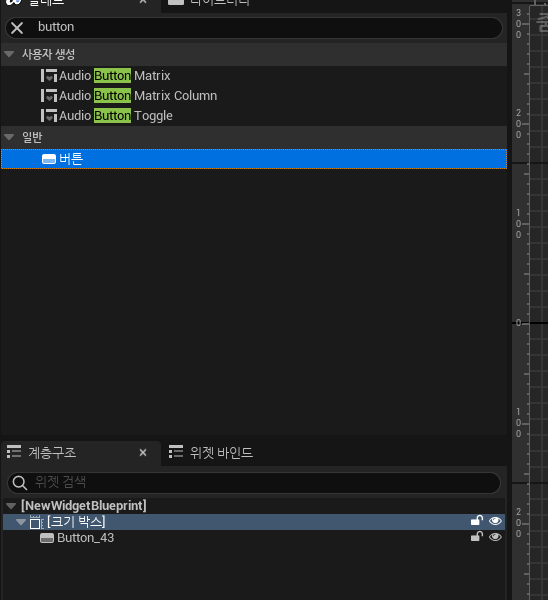
그다음 버튼을 추가해 줄게요.

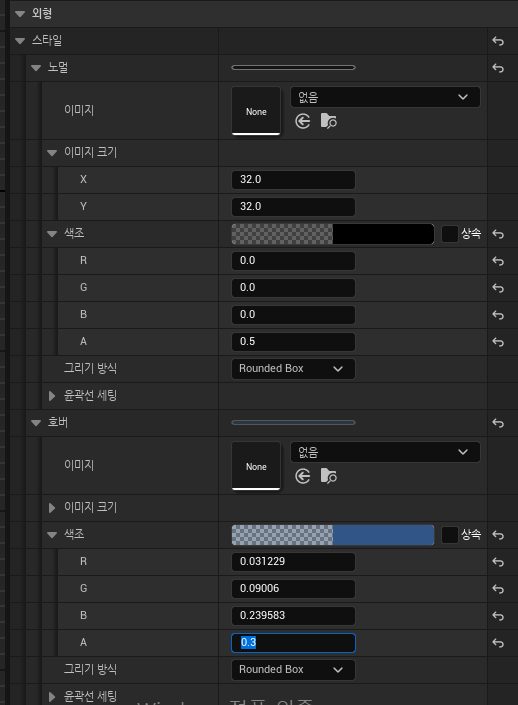
그다음

위와 같이 설정해 줄게요.
노멀은 평상시 버튼 모습이고 호버는 마우스가 버튼 위에 올라갔을 때 모습이에요.
눌림은 None으로 해줄게요.

그럼 위와 같이 바뀐 걸 볼 수 있어요.
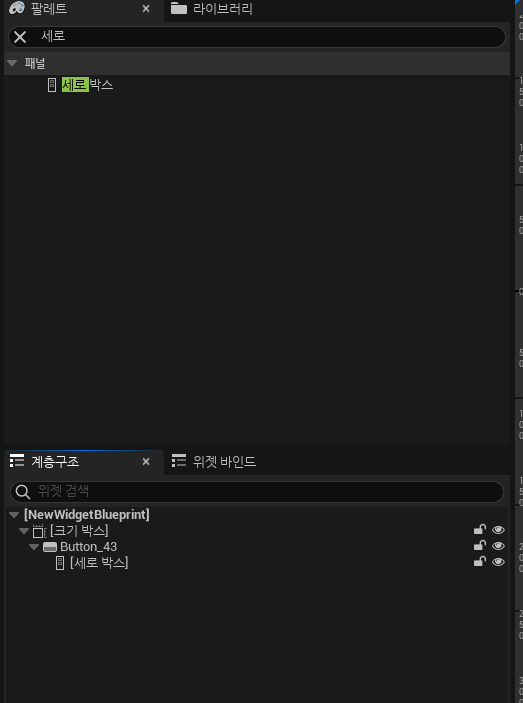
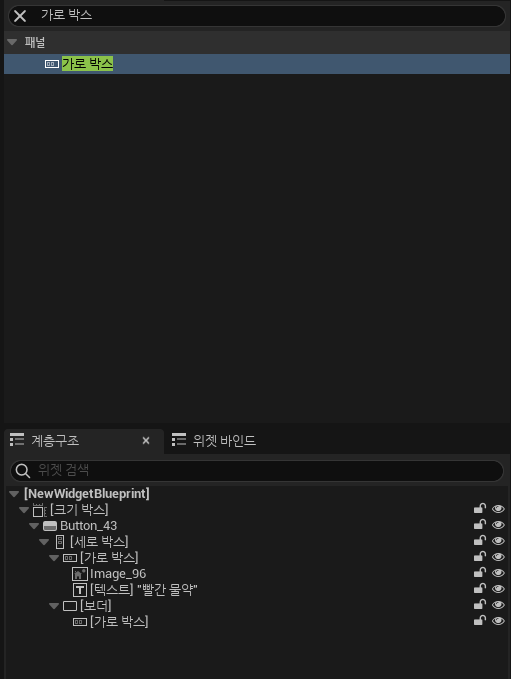
이제 세로박스를 추가해 줄게요.

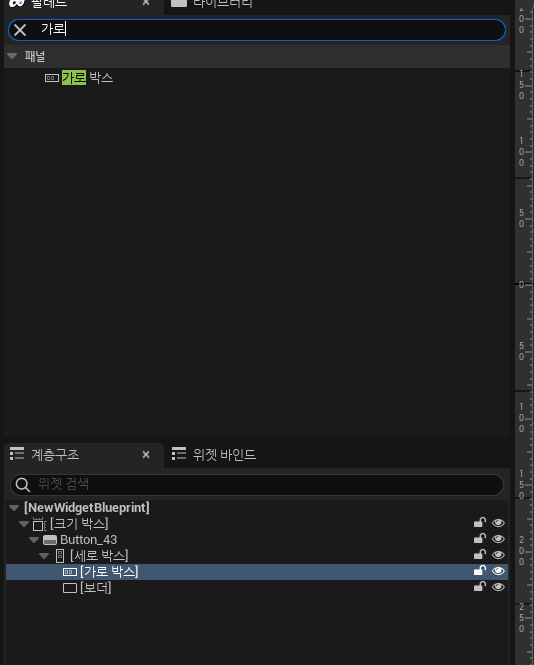
그다음 세로박스에 가로박스 보더 추가해 줄게요.

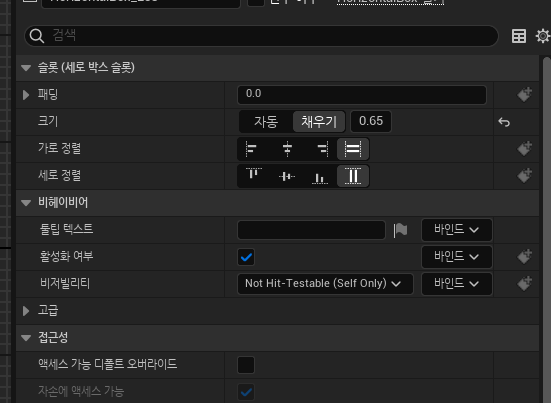
가로박스의 채우기는

0.65로 해주고
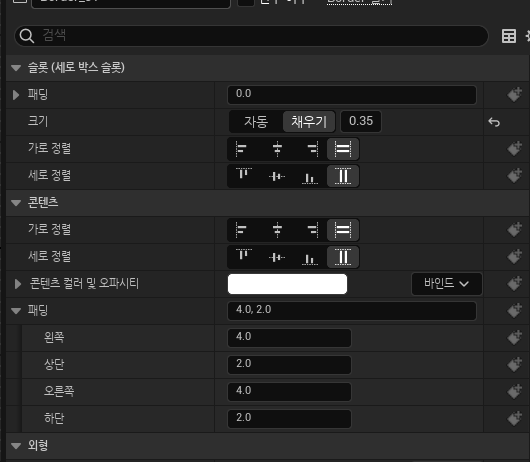
보더의 채우기는

.35로 해줄게요.

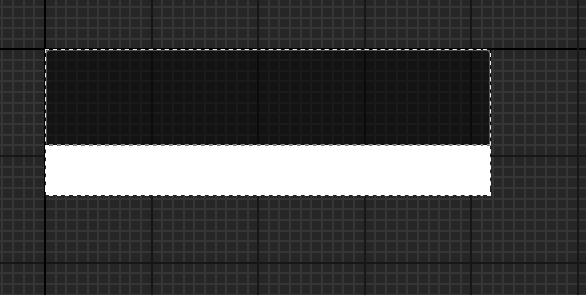
그럼 위와 같이 된 거를 볼 수 있어요 먼저 위에부터 해줄게요.
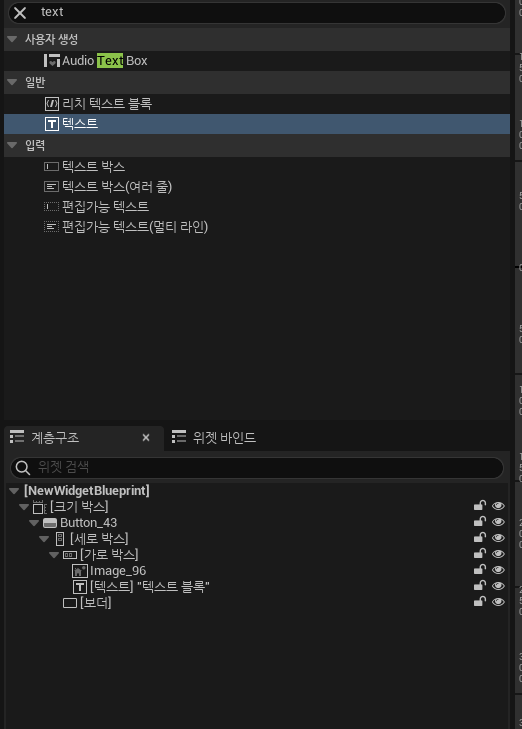
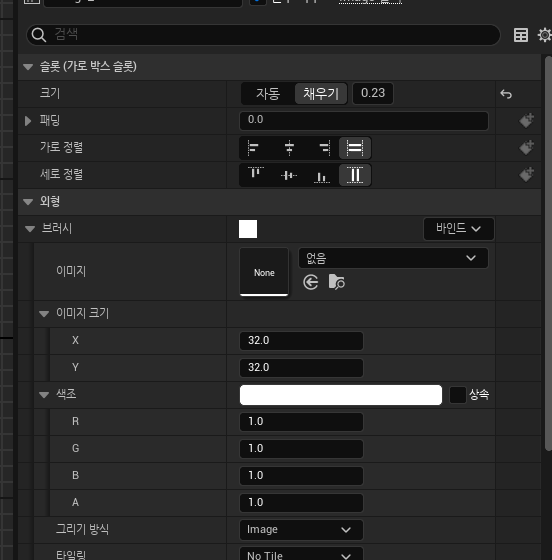
가로박스에 이미지와 텍스를 넣어줄게요.

그리고 마찬가지로 이미지는 채우기를 .23 텍스트를 .77로 해줄게요.
이미지

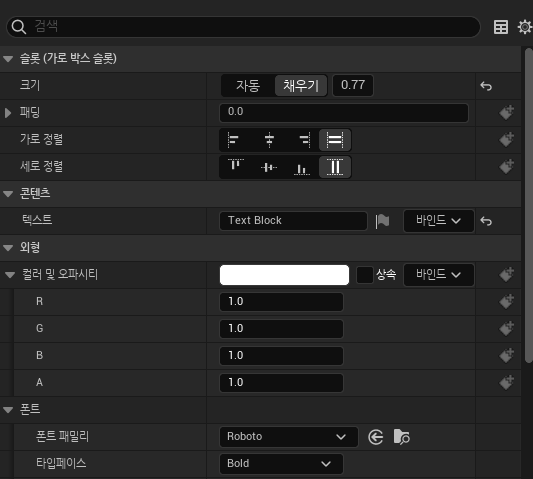
텍스트

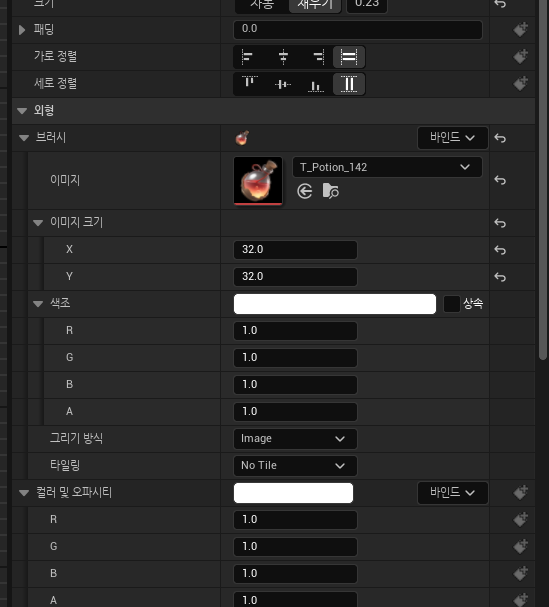
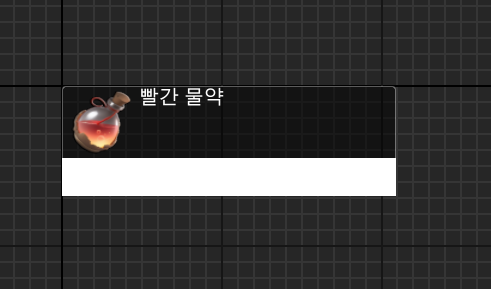
이미지에 가지고 있던 이미지를 하나 넣어볼게요.

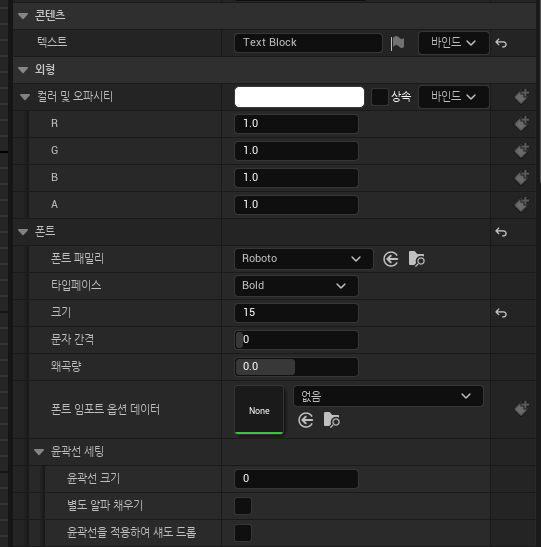
그리고 텍스트 글자크리를 15로 해줄게요.

그럼 아래와 같이 된 거를 볼 수 있을 거예요

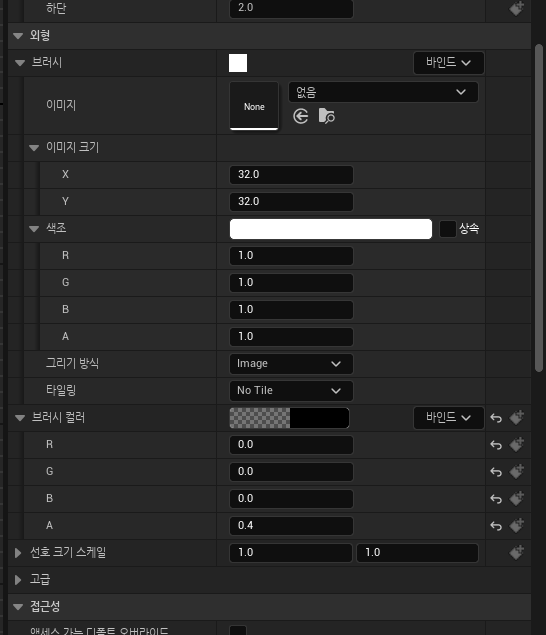
자 그럼 아래 보더 작업을 해줄게요.

보더의 브러시 컬러를 위와 같이 해줄게요.
그럼 아래와 같이 살짝 더 어두운 것을 볼 수 있어요.

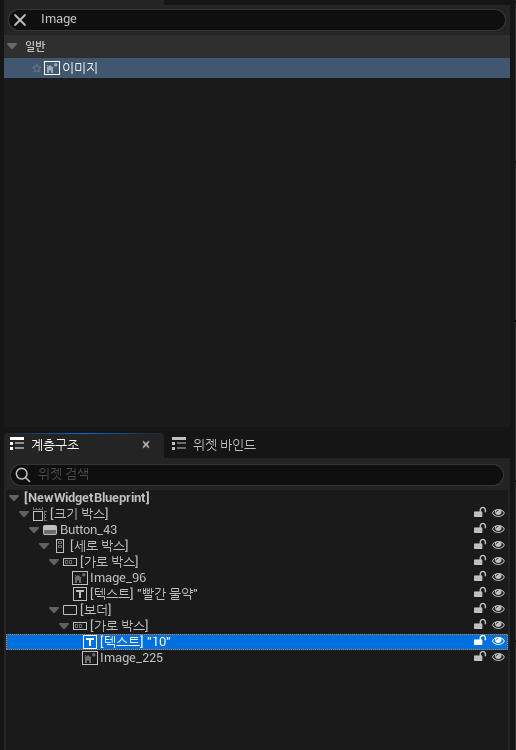
그다음 가로박스를 추가해 줄게요.

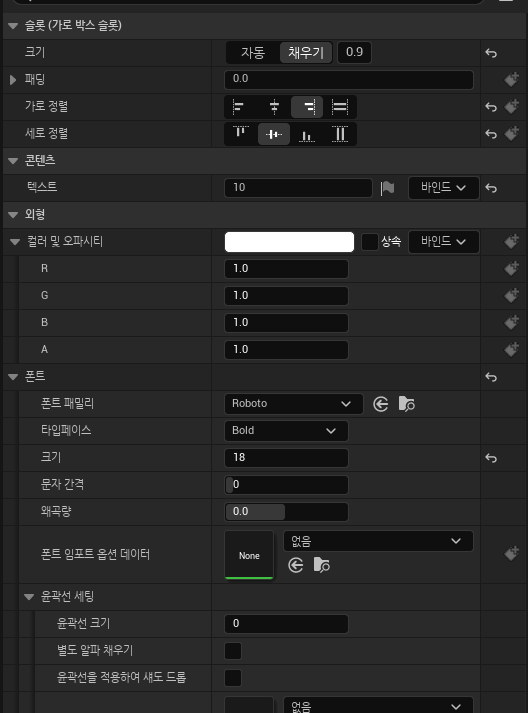
가로 박스에는 Text Image순으로 추가해 줄게요.

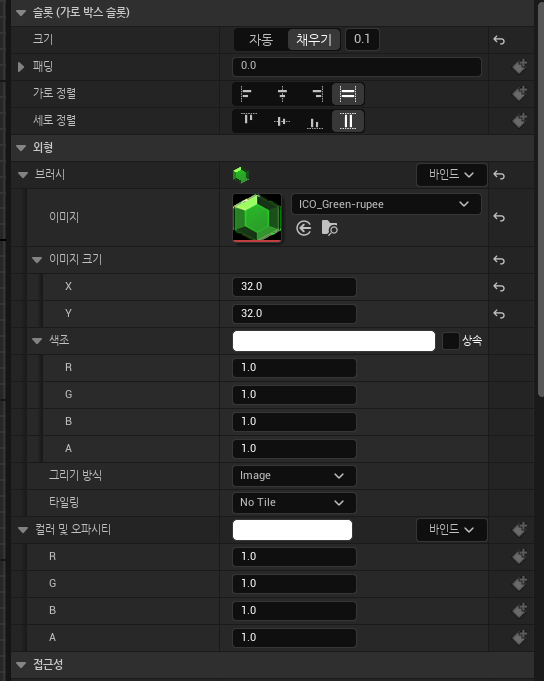
마찬가지로 텍스트의 채우기 .9 이미지는 .1로 해줄게요.
그다음 Text 크기를 18로 해줄게요.

그리고 이미지도 한번 채워볼게요.

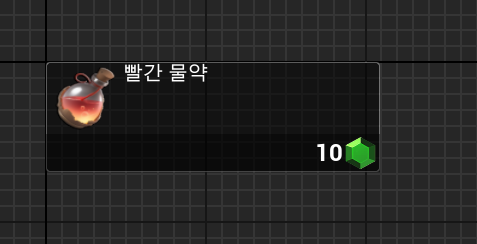
그럼 아래와 같이 된 거를 볼 수 있어요.

뭔가 그럴싸 해졌죠?
이제 이거를 이용하여 상점을 구현하면 훨씬 간단하고 빠를 거예요.
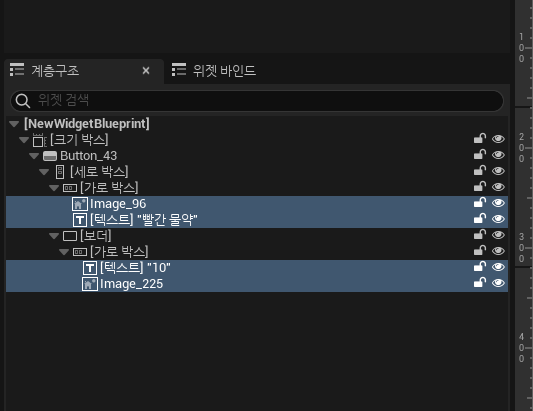
아 그런 다음에 위에 보이는 포션 이미지, 빨간 물약 텍스트, 골드 텍스트, 골드 이미지를 변수로 해줘야 돼요
그래야 나중에 다른 걸로도 바꿀 수 있겠죠.

저기 선택된 거를 변수 설정해 주시고 이름도 알기 쉽게 바꿔주세요.
그럼 다음시간에 이어서 해볼게요!
'언리얼 > 멀티플레이 게임 만들어보자' 카테고리의 다른 글
| [UE5 멀티플레이 게임 만들기] 12. 화면에 스킬이미지 띄우기 (0) | 2024.01.25 |
|---|---|
| [UE5 멀티플레이 게임 만들기] 11. Skill DataAsset (0) | 2024.01.21 |
| [UE5 멀티플레이 게임 만들기] 10.HUD 만들기,WidgetController (0) | 2024.01.18 |
| [UE5 멀티플레이 게임 만들기] 9.HUD SKillOverlay (0) | 2024.01.14 |
| [UE5 멀티플레이 게임 만들기] 8. HUD-Skill Slot만들기 (0) | 2024.01.11 |



