안선생의 개발 블로그
[UE5 멀티플레이 게임 만들기] 9.HUD SKillOverlay 본문
이번에는 저번에 만든 스킬슬롯을 스킬오버레이를 만들어서 배치해 줄게요
위젯 블루프린트를 먼저 만들어줄게요
만들고 나서 Custom으로 바꿔줄게요

너비는 580 높이는 135로 해줄게요
그런 다음에 overlay추가해 줄게요

그러면 오버레이 크기가 아래와 같이 바뀌는 거를 알 수 있어요.

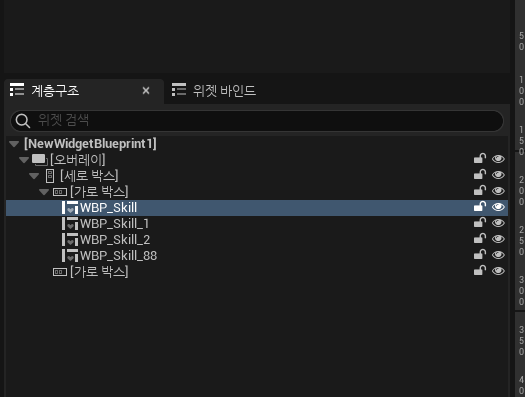
저희가 만든 스킬을 8개니깐 세로박스를 추가해 줄게요
세로박스는 위에서 아래로 쌓여요

아래와 같이 설정해 줄게요

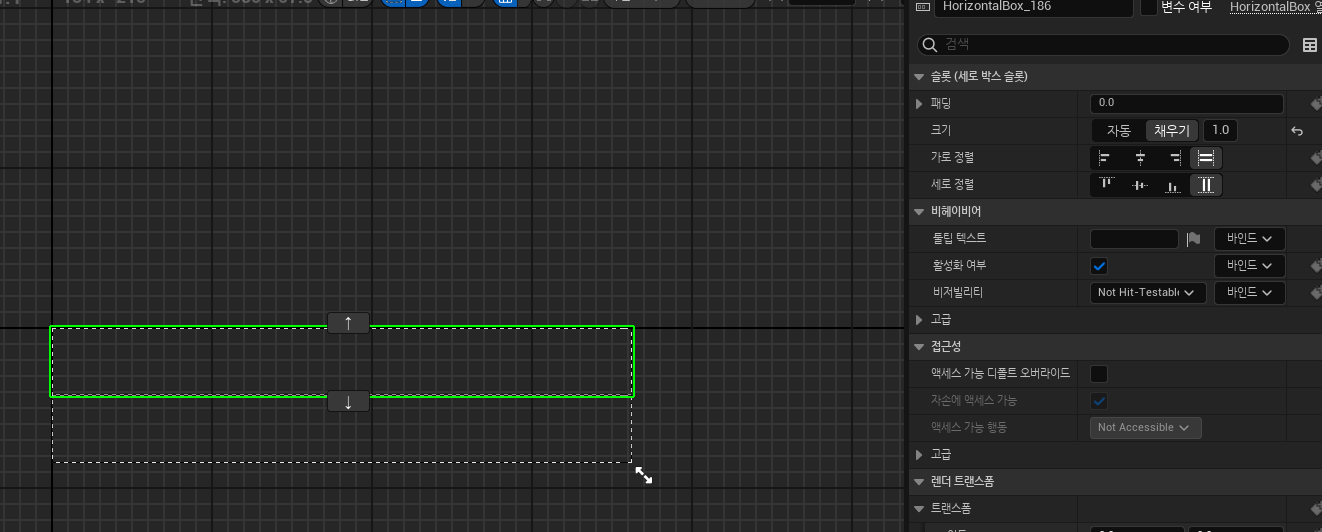
그런 다음에 세로박스를 부무로 가로박스 두 개를 추가해 볼게요

가로박스를 둘 다 가로 세로 채워주시고

채우기를 클릭해 주시면 정확한 비율로 2개가 나눠 저요.
그럼 여기에 스킬 슬롯을 추가해 볼게요

채우기를 누르시고 0.25로 할게요

그렇게 4개를 추가해 줄게요

4개를 만들면

위에 스킬 4개가 채워진 거를 볼 수 있어요
그럼 아래 가로박스에도 똑같이 해줄게요

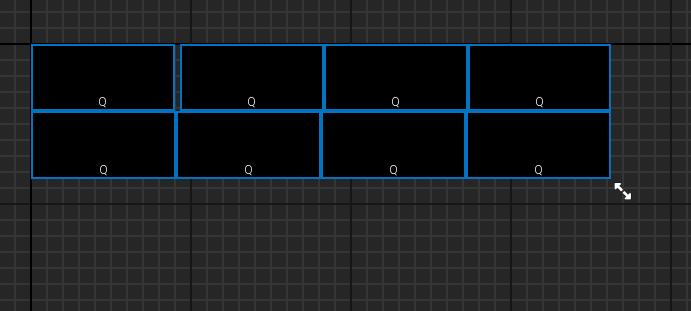
아래도 4개를 채워주시면

이렇게 8개의 스킬 슬롯이 완성됐어요.
그런데 너무 붙어있어서 조금 간격을 벌려줄게요
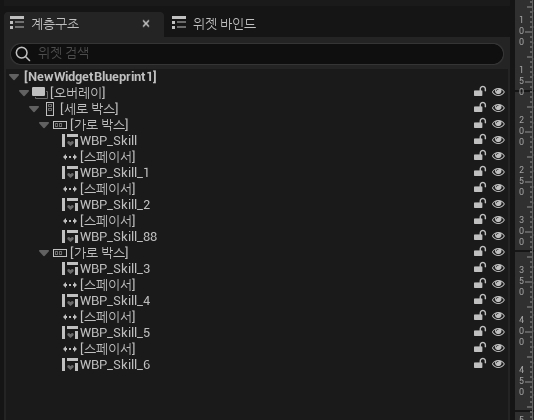
스페이서로 벌려줄게요

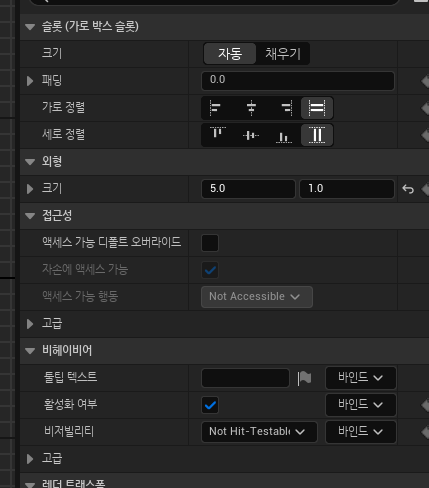
첫 번째 스킬과 두 번째 스킬 사이에 넣으면 돼요

가로 크기를 5로 해줄게요

그럼 이렇게 간격이 벌어진 거를 볼 수 있어요
같은 방법으로 전부 간격을 벌려줄게요

이렇게 사이사이에 스페이서를 추가해 줬어요

그럼 이렇게 만들어졌어요
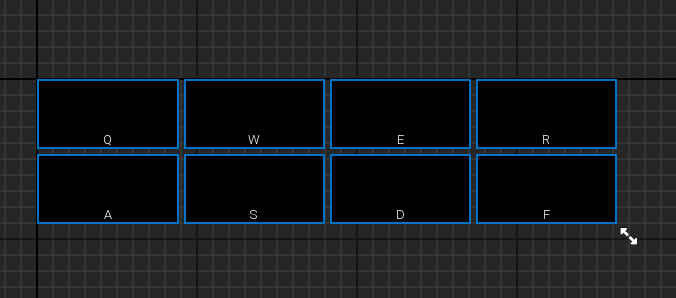
마지막으로 가로박스 사이에도 추가해 줄게요


그러면 그럴싸하게 만들어졌죠?
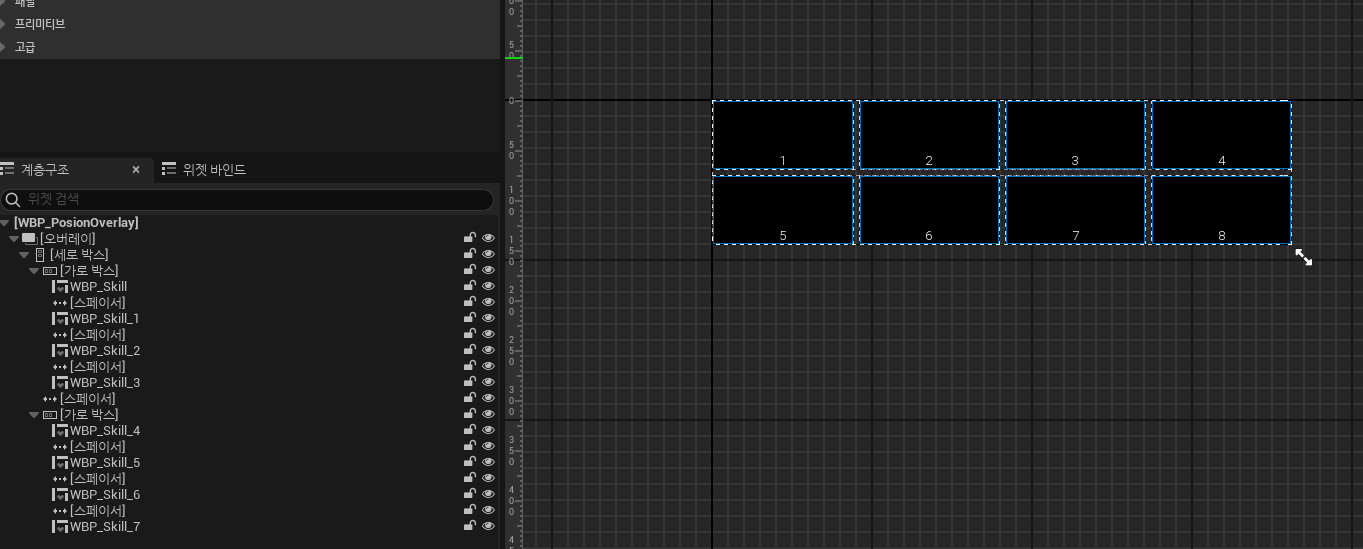
이런 방법으로 포션창도 똑같이 만들면 돼요.
포션도 만들어볼게요

같은 방법으로 포션창도 만들어봤어요.
이제 OverlayWidget에 추가시켜 줄게요.
방금 만든 SKillOverlay와 PotionOverlay를 처음에 만든 OverlayWidget에 추가시켜 줄게요.

이렇게 스킬과 포션을 추가해 주고 마나바도 똑같이 만들었어요.

그러면 화면에 배치할 체력 마나 스킬 포션이 완성되었어요
다음시간에 이제 게임시작하면 화면에 보이게 할게요!
'언리얼 > 멀티플레이 게임 만들어보자' 카테고리의 다른 글
| [UE5 멀티플레이 게임 만들기] 11. Skill DataAsset (0) | 2024.01.21 |
|---|---|
| [UE5 멀티플레이 게임 만들기] 10.HUD 만들기,WidgetController (0) | 2024.01.18 |
| [UE5 멀티플레이 게임 만들기] 8. HUD-Skill Slot만들기 (0) | 2024.01.11 |
| [UE5 멀티플레이 게임 만들기]7. HUD - Widget 만들기 (0) | 2024.01.08 |
| [UE5 멀티플레이 게임 만들기] 6. 스킬 실행(RPC) (0) | 2024.01.05 |





