안선생의 개발 블로그
bmi앱 개발(1) 본문
bmi앱 개발하기

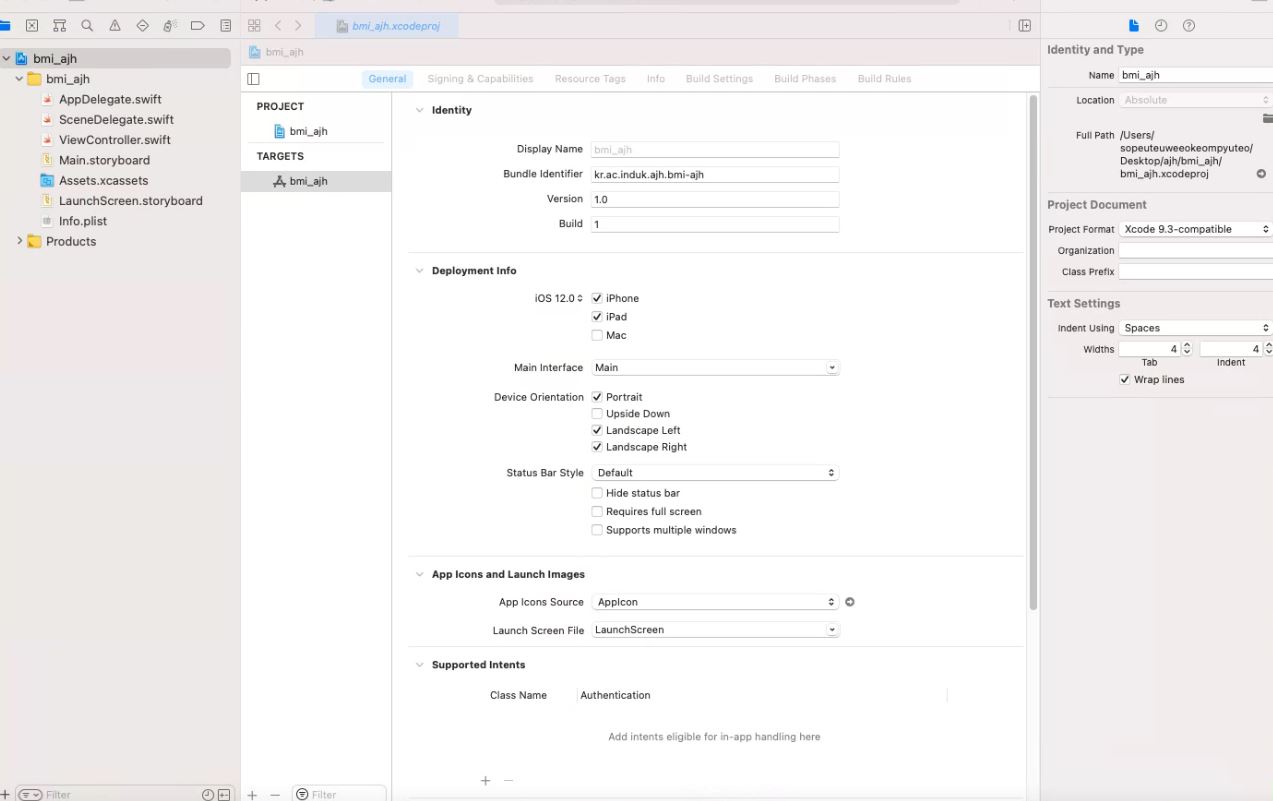
앱을 만들 프로젝트를 만듭니다.

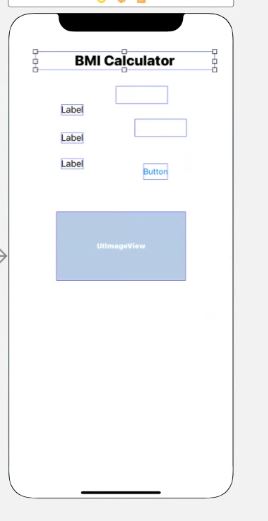
메인스토리보드에 가서 레이블 4개 버튼 1개 텍스트필드 2개 생성

원하는데로 꾸며줍니다.
이미지 구하는 사이트
https://www.flaticon.com/categories
Free Vector Icons and Stickers - Thousands of resources to download
Download Free Vector Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
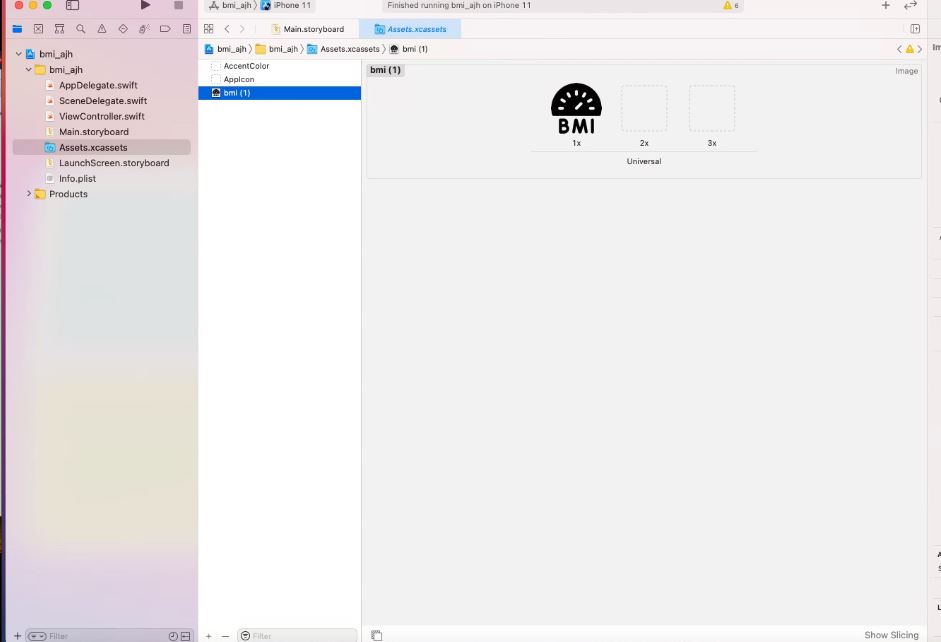
이미지를 다운로드 합니다.

다운받은 사진을 Assets.xcassets에 넣어줍니다.

메인스토리보드 가서 이미지를 넣어주면 완성
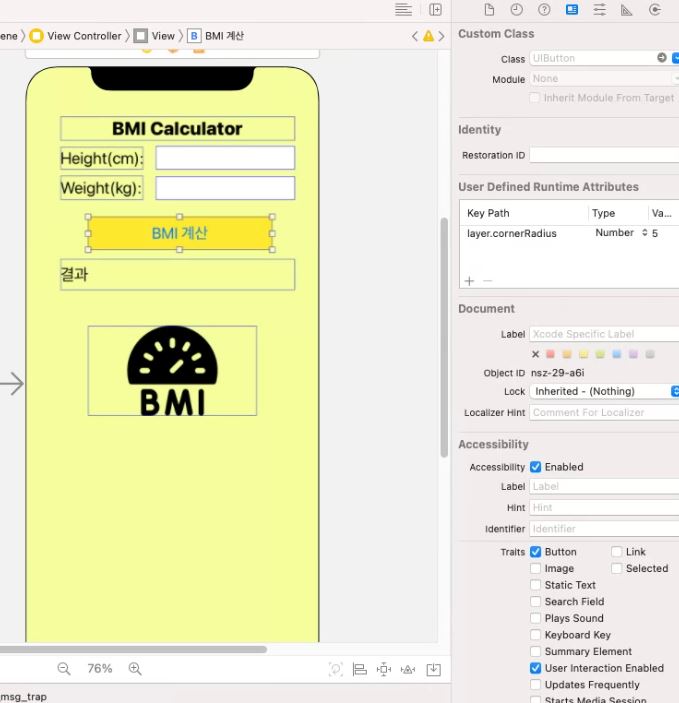
rounded button

버튼 선택한 후 Identity Inspector 클릭
User Defined Runtime Attributes에서 [+]클릭
Key Path : layer.cornerRadius, Type: Number, Value : 5 입력
실행화면

Text Field의 keyboard Type : Decimal Pad

키보드 타입을 Decimal pad로 바꿔줍니다.

실행하면 숫자패드만 보임
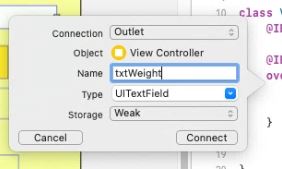
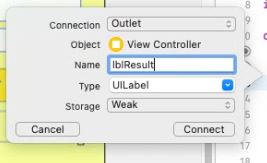
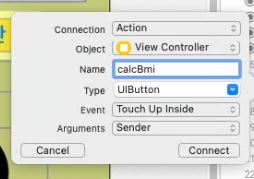
Outlet과 Action

Connect

Connect

Connect

Connect
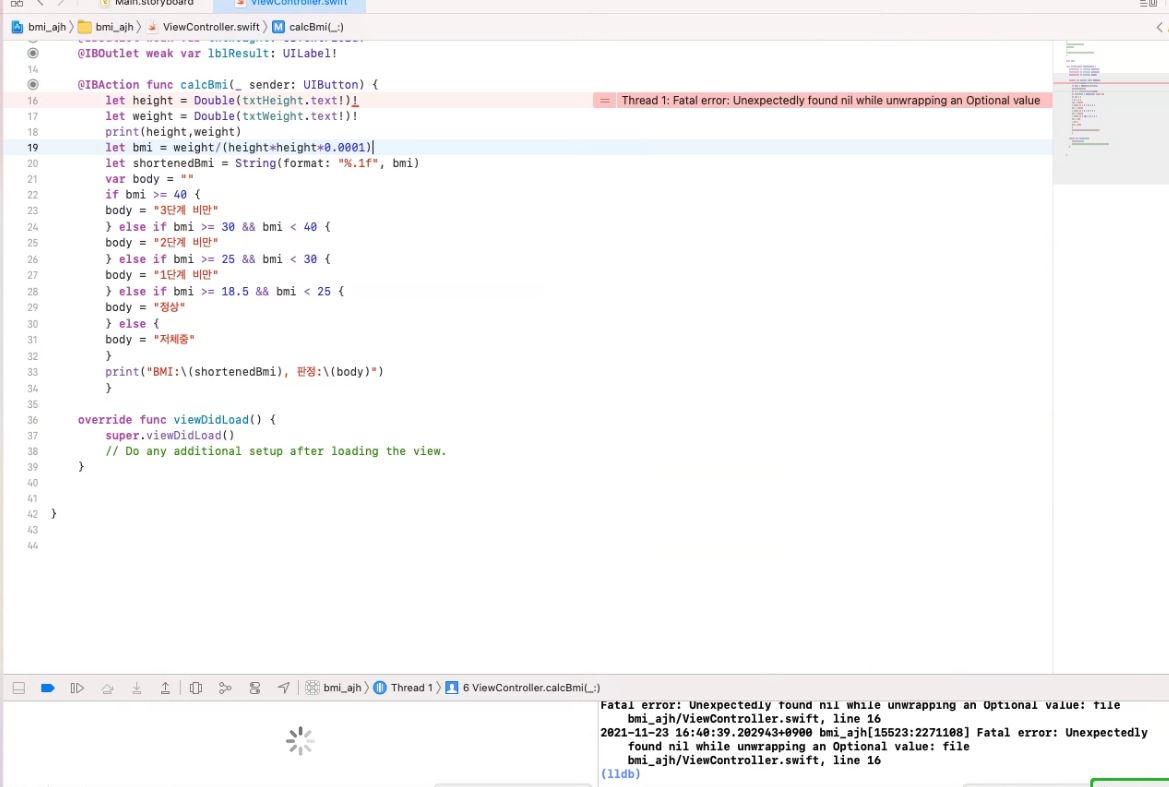
소스작성

주의 let height = Double(txtHeight.text!)! //느낌표 두개 붙이는 이유
Sring형을 Double형으로 변경시켜야 한다.
예를 들면
print(Int("10")) //Optional(10)
문자열 10을 Int형으로 변형 시키면 옵셔널형이 된다.
그러므로 !를 줘서 풀어줘야 한다.
그러므로 txtHeight.text!은 옵셔널 String형을 풀기위해 붙여주고 그뒤에 느낌표는 String형을 Double형으로 바꿨을때
failable initialize인해서 또 옵셔널형으로 나오기 때문에 !를 줘서 풀어줘야 한다.
실행화면

Text Field에 값을 입력하지 않고 실행하면

에러가 발생하는 치명적인 결함이 존재

소스를 수정해줍니다.
실행화면

텍스트 필드에 값을 입력하지 않아도 정상적인 실행 가능
출처 : 'iOS프로그래밍기초(21-2학기)한성현교수 강의 내용 변형 및 요약'
'Swift' 카테고리의 다른 글
| bmi앱 개발(2) (0) | 2021.11.30 |
|---|---|
| 간단한 iOS앱개발(2) (0) | 2021.11.16 |
| 간단한 iOS 앱 개발하기 (0) | 2021.11.05 |
| 윈도우 맥 차이점 (0) | 2021.11.01 |
| Swift문법 3 (0) | 2021.10.17 |



